Hostwinds Tutorials
Search results for:
Table of Contents
How to Make a Website on Weebly: The Basics
Tags: Weebly Website Builder
Hostwinds has many options available when building a website within our Shared or Business Hosting services. In addition to our Softaculous Apps Installer (which can install services like WordPress, Drupal, Joomla, and more), we also offer Weebly. Weebly is a drag-and-drop website builder that lets you pick a starting theme and modify it with little or no coding experience required.
It is important to note that the information provided in this guide is for informational purposes only. The premium features and changes made after the time writing this guide may be different and will be displayed to you in your Weebly account when editing your site through Weebly. Please open a ticket with our Support Team if you have any questions to help.
Weebly's Settings are also very flexible and can be set up the way you desire. In this article, we'll go over the Basic column within Weebly's Build selection, discussing what every option is and how it affects your site.
First, you will need to log into your Weebly area and select Build from the top choice of tabs.

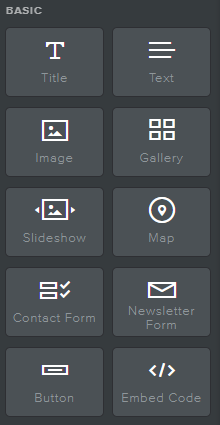
Now scroll down on the left-hand side and find the Basic Column.

Creating A Title
To create a title in Weebly, click and hold on the title button on the left-side and drag to where you want the title to be presented on

Now a title will appear that you can select and edit

Creating Text
To create and add text to your Weebly page, click and hold on the text box and drag to where you want this located. Typically, by default, this will include text within a paragraph form.

Then insert the text into your Weebly page and enter or edit the displayed text.

Creating Images
Adding images to your website with Weebly is easy. All you have to do is click and hold on the image icon and drag and drop in the Weebly page area.

An upload image box will appear where you drag the Image Icon similar to below.

Select anywhere in the upload image box, and a dropbox will appear. You can now attach an image from your computer to a URL provided by the internet.

Creating A Gallery
To create and add a Gallery to your Weebly page, click and hold on the Gallery icon and drag it to where you want it located on your website.

After dragging and dropping the gallery box, this should appear and is similar to adding a single Image.

This dropbox will appear, allowing you to add photos into your Gallery to be displayed on your website.

Creating A Slideshow
To create and add a slideshow, drag and hold the Slideshow icon to where you want.

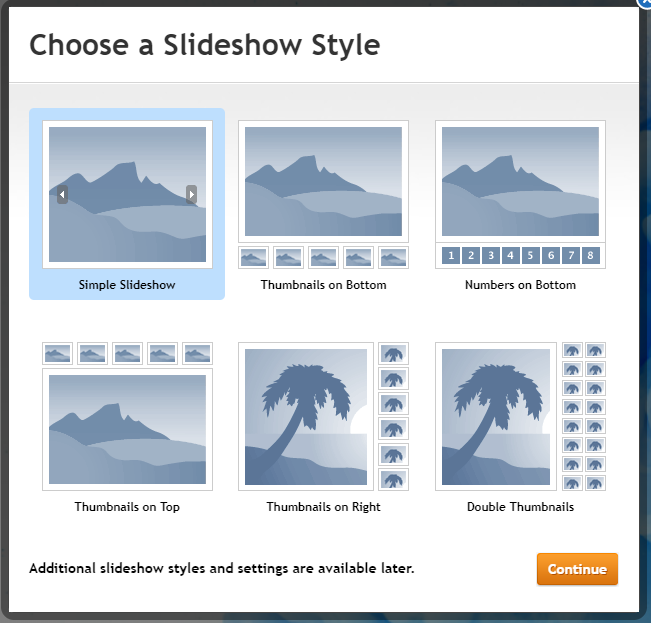
After you have dragged and dropped the slideshow box, available options similar to below should appear.

Once you select the Slideshow display, an upload pop-up (similar to Image and Gallery) will appear for you to upload your images to

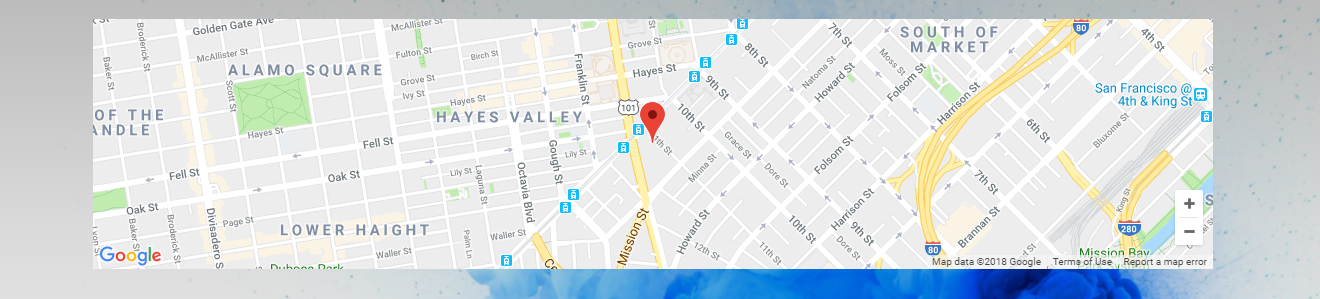
Creating a Map
Weebly's Map Icon is great for adding a pinpoint location to your website.

Drag and drop the map icon where you want it placed on your page, and a map will appear.

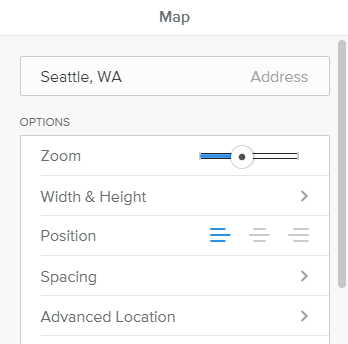
Click within the box of the map, and an editor will be presented. Choose between editing the pinpoint location, Zoom, Width and Height, and much more.

Creating a Contact Form
Create and add a contact form, click and hold the icon to the left, and then drag and drop.

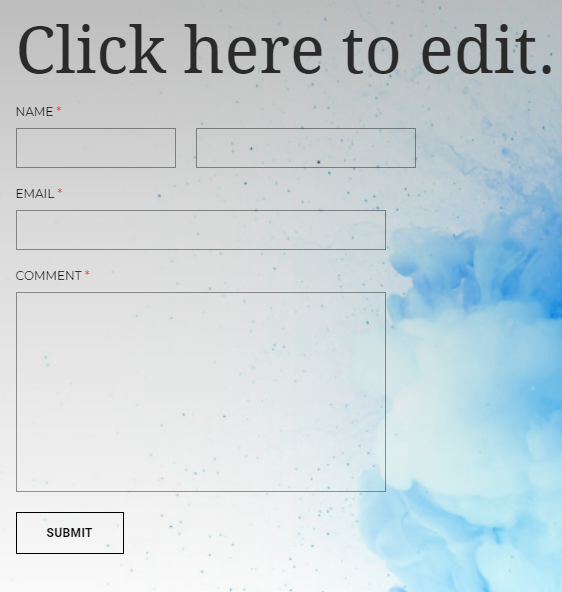
Drag and drop the contact form where you want it placed on your page.

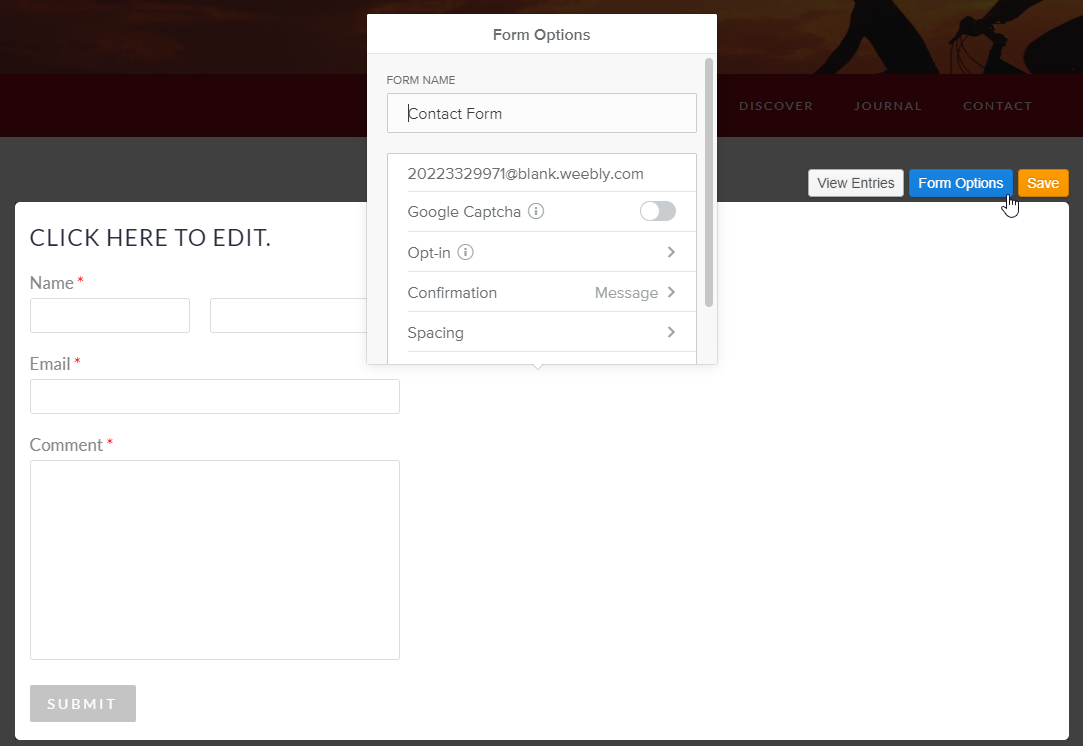
Clicking within the Contact Form will provide several options to edit the current description and form. Select Form Options in the top right, or the Submit button, edit where the information is mailed to, along with other customizable features within this option.

Creating a Newsletter Form
Create and add a newsletter form, click and hold the icon to the left, and then drag and drop.

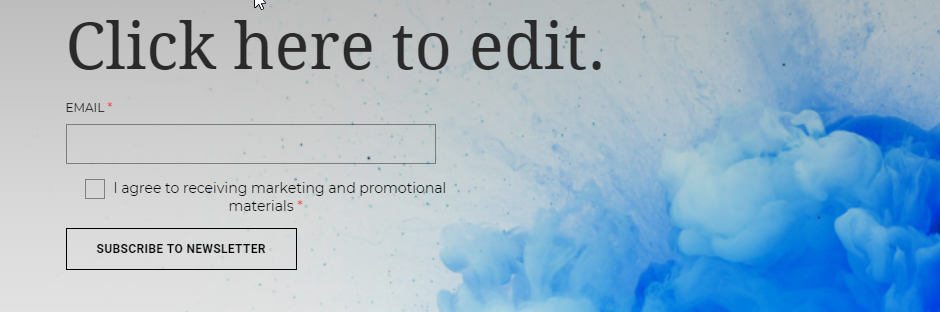
Drag and drop the newsletter form where you want it placed on your page.

Same as the Contact Form, you will be able to edit where the News Letter is sent, along with the layout of the form itself.
Creating a Button
To create a button is simple. Just left-click and hold on to the icon below.

Drag and drop the button where you want it placed on your page.

Selecting within the button box will display editor features similar to all Weebly options. It's worth pointing out the Link option among the Button edits, as you will use this feature to direct what happens when someone clicks on your button.

Adding Embed Code (HTML)
Add an embed HTML Code, just left-click and hold on to the Embed Code icon to where you want on your website.

After dragging this, select the area to begin adding your own customizable HTML code within your Weebly Website.

Related Resources:
Written by Hostwinds Team / August 8, 2018
