Hostwinds Tutorials
Search results for:
Table of Contents
How to add HTML to your WordPress page
Tags: WordPress
Sometimes, you want to add custom code to your WordPress site. You may want to code a hyperlink by hand, or adjust text size, for example. Well, you've come to the right place.
Here's a list of HTML tags allowed by WordPress:
address, a abbr, acronym, area, article, aside, b, big, blockquote, br, caption, cite, class, code, col, del, details, dd, div, dl, dt, em, figure, figcaption, footer, font, h1, h2, h3, h4, h5, h6, header, hgroup, hr, I, img, ins, kbd, li, map, ol, p, pre, q, s, section, small, span, strike, strong, sub, summary, sup, table, tbody, td, tfoot, th, thead, tr, tt, u, ul, var
WordPress does not allow javascript or other embeds due to the vulnerabilities they introduce (see https://en.support.wordpress.com/code/ for more details)
Steps to Create a Post and code HTML into it:
First, navigate to your WordPress admin page
Then go to posts

Here, you can create a new post or edit a previous one. We're going to be creating a new post.

-
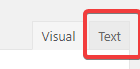
- Once the new post window is up, you're going to click the "Text" tab above the WYSIWYG editor on the right.
- Once the new post window is up, you're going to click the "Text" tab above the WYSIWYG editor on the right.

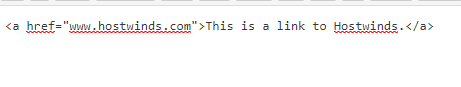
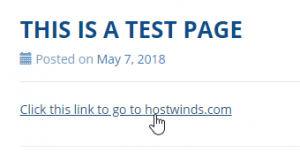
Here, you can edit raw HTML for the post using any of the tags mentioned above. Let's try it now. I'm going to put a hyperlink linking to Hostwinds.com.

Alright, let's click that preview button and see how it looks.


- It worked! That's all the content I need to add to this post, so now I want to publish it live. Let's head back to the post editor and click publish.

That's it! Welcome to the wide world of HTML.
Written by Hostwinds Team / May 8, 2018
