Hostwinds Tutorials
Search results for:
Table of Contents
Common Reasons for a Slow Website
Tags: Web Hosting, Web Site
If your website is loading slowly, there could be several reasons causing the delay in your load times. A site that is loading slowly or sporadically can be frustrating and have devastating effects on a business-related page. Visitors will get frustrated and leave and quite possibly never come back. In addition, slow sites don't rank well on search engines, meaning your visibility goes down immensely.
Possible Causes for Slow Websites
There are several possible reasons your site may be moving slowly, and determining the root cause of the problem should be done as quickly as possible. Some of the most common reasons for websites running slow are as follows:
- Sharp increases in the amount of traffic your site experiences.
- Graphics, photos, and images that are not optimized.
- Databases that are not optimized.
- No caching system in place for code, scripts, or resources.
- Poor connections.
- Too many processes, scripts, or plugins are running simultaneously, overwhelming your server.
- Poorly written or outdated scripts, website code, plugins, and themes.
- Too many redirects in the HTTP request.
- Errors in site code.
- DNS misconfiguration.
- Page composition and structures.
- Site misconfiguration.
- In rare cases, server problems can weigh down your site.
Optimize Your Website Using cPanel
cPanel offers you the ability to Optimize your website. Once you log in to cPanel, you can use the Optimize Website found in the Software section. This setting changes the mod_deflate usage by Apache only. You can also choose to compress all content or specific MIME types.
For PHP scripts, it is possible to enable zlib.output_compression through the Multi-PHP Editor to enable this feature. After enabling this feature, it is crucial to measure the results of your page load times.
Actions to take to Make Pages Load Quicker
Typically, critical factors to decreasing loading times are related to optimizing the programming and code of the site itself rather than server configuration options. The first step is to ensure that you have applied the latest updates to all coded elements of your website.
Many tools on the web can help you identify which website elements are causing the most significant slowdowns. Two tools available are Pingdom's Website Speed Test Tool and GTMetrix Website Analyzer. Both provide insights into which server requests or files are causing the major problems and some general advice on how to resolve them. This article uses results from Pingdom as examples. Some of the best ways to speed up your site code are as follows:
Make Images Internet-Friendly
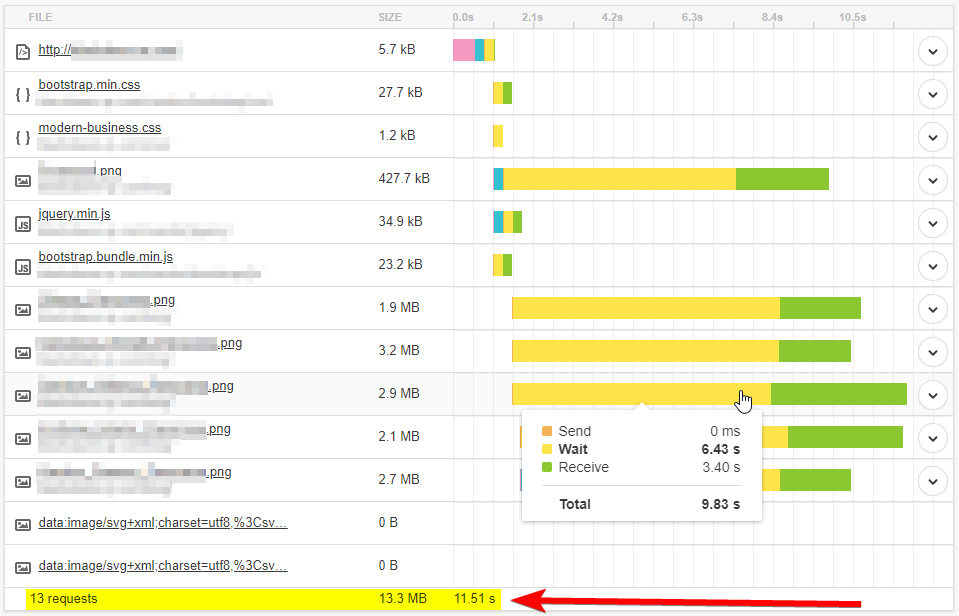
Whether you have a large or small amount of pictures or images on your website, the best practice to use them is to keep their sizes to a minimum. For example, when uploading a photo for a 100 x 100 px profile image, upload this picture to your site at the dimensions of 100 x 100 px. Saving the photograph at the dimensions of 1000 x 1000 px will take longer to upload the image and resize and compress it. If your pictures will be used in thumbnails or mobile-friendly applications, upload multiple files sized for each display.

In the example above, a website only loads 13 files, but it takes over 11 seconds to load the page because it's loading huge images! Adjusting the size of the pictures to the size site will display them at, or changing the file format from PNG to JPEG could save considerable load times, especially on sites with many images per page. Note that if you convert PNG file formats with transparent backgrounds to a JPEG, the background will turn a solid white.
Use Plugins Sparingly (WordPress Only)
Plugins can make your website stand out, but too many active plugins can cause considerable problems. We recommend that you install and activate only the plugins you wish to use. Your goal should be to limit your plugins to as few as functionally possible. If possible, get around using plugins altogether, with an example being: the Google Analytics plugin – instead, add the tracking code to your website footer manually.

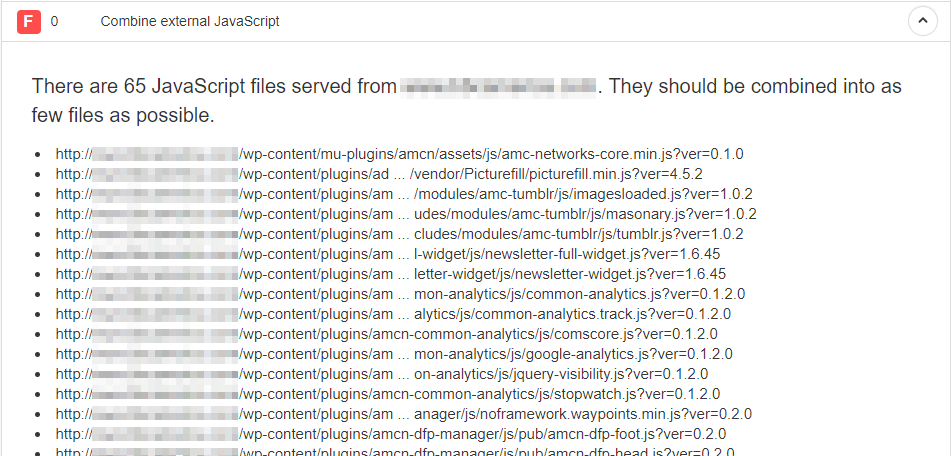
In the example above, this website is loading several dozens of WordPress plugins. Each of those plugins contains multiple files that need to load as well. Pingdom rated the load times associated with these plugins as an F with a score of 0, which means they are slowing things down. This site would speed up considerably by trimming the library of unnecessary plugins, replacing slower or outdated plugins, and reducing plugin dependency as possible.
Cut Down on External Scripts
Every time code references external scripts, websites must use additional server resources and time to fulfill the request. As with Plugins, use external scripts as sparingly as possible, and if able, include the snippets of code directly into website code to optimize further.

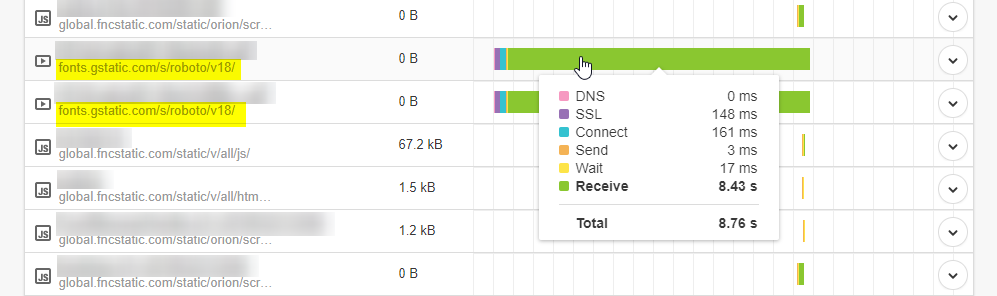
In the example above, the website takes over 8 seconds to load a unique font from an external source, dramatically slowing down the web pages. Anyone can fix this by downloading the fonts to the local website folders. Since this website relies on another website to supply the fonts if the other website is slow, has a bad connection, or goes down, this website is affected.
Optimize JavaScript and CSS files
If possible, try to minify your CSS files by removing additional white space, as web browsers can read the files in a much quicker fashion. WordPress offers plugins that minify CSS and JavaScript code. If you are not using WordPress, there are free HTML, JavaScript, and CSS minifiers that you may want to review, and this is a service that a third-party CDN provider offers.

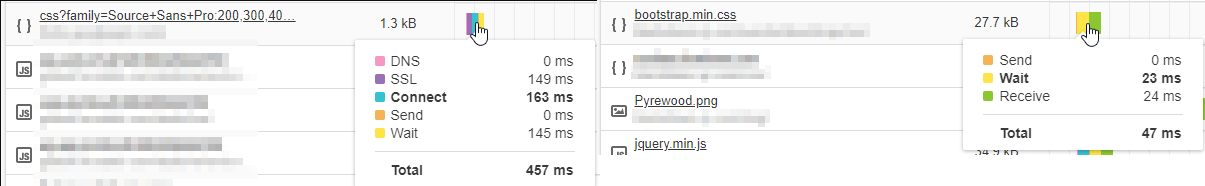
In the example above, the left website loads up a single standard CSS file, taking 0.456 seconds to load. On the right is a minified CSS file, and the load time is ten times faster at 0.047 seconds. While it may seem like a small change, it is just one file among several that a website uses to display a single page. When a site loads multiple CSS files, HTML, and javascript files, this can stack up quickly to a slow 5-second load.
Related Resources:
Written by Hostwinds Team / December 13, 2016
