Hostwinds Blog
Search results for:

307 Temporary Redirect: What it is and When/How to Use it
by: Hostwinds Team / March 29, 2024
What is a 307 Status Code?
The 307 Temporary Redirect is an HTTP response status code indicating that the requested resource (e.g. webpage) has been temporarily diverted to a different URL. However, unlike similar temporary redirect status codes, like 302 (Found) or 303 (See Other), the client (e.g. web browser) is told to continue to use the same HTTP request method for the new URL as it did for the original request.
Put simply, when a server sends a 307 status code in response to a browser's request, it means the requested resource has moved temporarily to another URL. The browser should follow the redirection and use the same HTTP request method (like GET or POST) it used for the original URL when accessing the new one.
When to Use the 307 Status Code
There are a number of reasons why a server would want the client (browser) to continue to use the same request method when being redirected to a new URL, most of which revolves around security and maintaining a consistent user experience.
Here are some scenarios where the 307 status code can be effectively utilized:
Authentication and Authorization: When a client sends a request to a resource that requires authentication or authorization, the server can respond with a 307 status code along with the URL of the login or authorization page. This ensures that the client resubmits the original request (e.g., POST) after successful authentication without altering the method.
Form Submissions: In web applications where form submissions are involved, such as e-commerce checkout processes or online surveys, if there's a need to temporarily redirect the user (e.g., due to session expiration or validation errors), a 307 status code can be used to maintain the integrity of the form submission method.
Temporary Site Maintenance or Downtime: During temporary maintenance or downtime of a website, servers may need to redirect incoming requests to a temporary page. By using a 307 status code, the server ensures that the client follows the redirection without changing the HTTP method, allowing for a seamless transition back to the original resource once maintenance is complete.
Handling Resource Location Changes: If a resource has been temporarily moved to a different location on the server or a different server altogether, but is expected to return to its original location in the future, a 307 status code can be used to inform clients about the temporary relocation while preserving the original request method.
When to Avoid using 307 Redirects
While 307 status codes can help maintain security and benefit user experience, it's certainly not a catch-all response code to be used across your entire site. In fact, if not used in the right scenario, 307 redirects can have a negative impact on site funcationlity and user experience.
Here are a couple of examples of when to avoid a 307 redirect:
Permanent URL Changes: Search engines interpret 307 redirects as temporary, so if you intend for the redirection to have long-term effects on SEO, such as passing link equity to the new URL, a 307 redirect could hinder that.
301 redirect is the only status code that should be used when the intention is to permanently move one URL to another.
Site-wide Redirects: Using 307 status codes for site-wide or bulk redirects could affect server performance, especially for high-traffic sites. Processing a large number of temporary redirects can bogg the server's resources and slow the site's response times, ultimately hurting SEO and user experience.
Websites That Could Benefit from Using 307 Redirect
While most websites could utilize the 307 status code for one reason or another, there are are few that stand out:
E-commerce Platforms: Websites that involve shopping carts, checkout processes, and user accounts can benefit from 307 redirects during authentication, payment processing, or temporary maintenance.
Web Applications: Sites offering online services, productivity tools, or collaboration platforms can use 307 redirects to maintain user sessions, preserve form submissions, or handle temporary relocation of resources.
Membership or Subscription Services: Websites requiring user authentication or authorization, such as membership sites, subscription-based platforms, or content management systems, can utilize 307 redirects to manage user sessions and ensure seamless access to protected resources.
Online Forms and Surveys: Websites hosting forms or surveys that require user input and submission can employ 307 redirects to handle validation errors, authentication requirements, or temporary interruptions while preserving user-submitted data.
Social Media Platforms: Platforms with user-generated content, messaging features, or interactive elements can benefit from 307 redirects to maintain session context, handle temporary resource changes, or manage authentication processes without disrupting user experience.
307 Temporary Redirect vs. 307 Internal Redirect
The term "307 Internal Redirect" has been popping up as another type of 307 redirect, specifically tied to the process of directing browsers from a site's HTTP version to its HTTPS version.
While browsers such as Chrome may report the redirection of HTTP to HTTPS as a "307 Internal Redirect," the suggested action simply does not exist.
The term "internal redirect" typically refers to a server-side process where a web server internally redirects a request to another resource or location within the same server, without the client (browser) being aware of the redirection. However, this concept is not tied specifically to the 307 status code; it can apply to various HTTP status codes, including 307.
Simply put, "307 Temporary Redirect" and "307 Internal Redirect" are referring to the same thing, but they are not associated with redirecting HTTP to HTTPS.
Redirects from HTTP to HTTPS are typically implemented using status codes such as 301 (Moved Permanently) or 302 (Found), where appropriate.
301 redirect is the standard status code used to permanently redirect HTTP traffic to HTTPS.
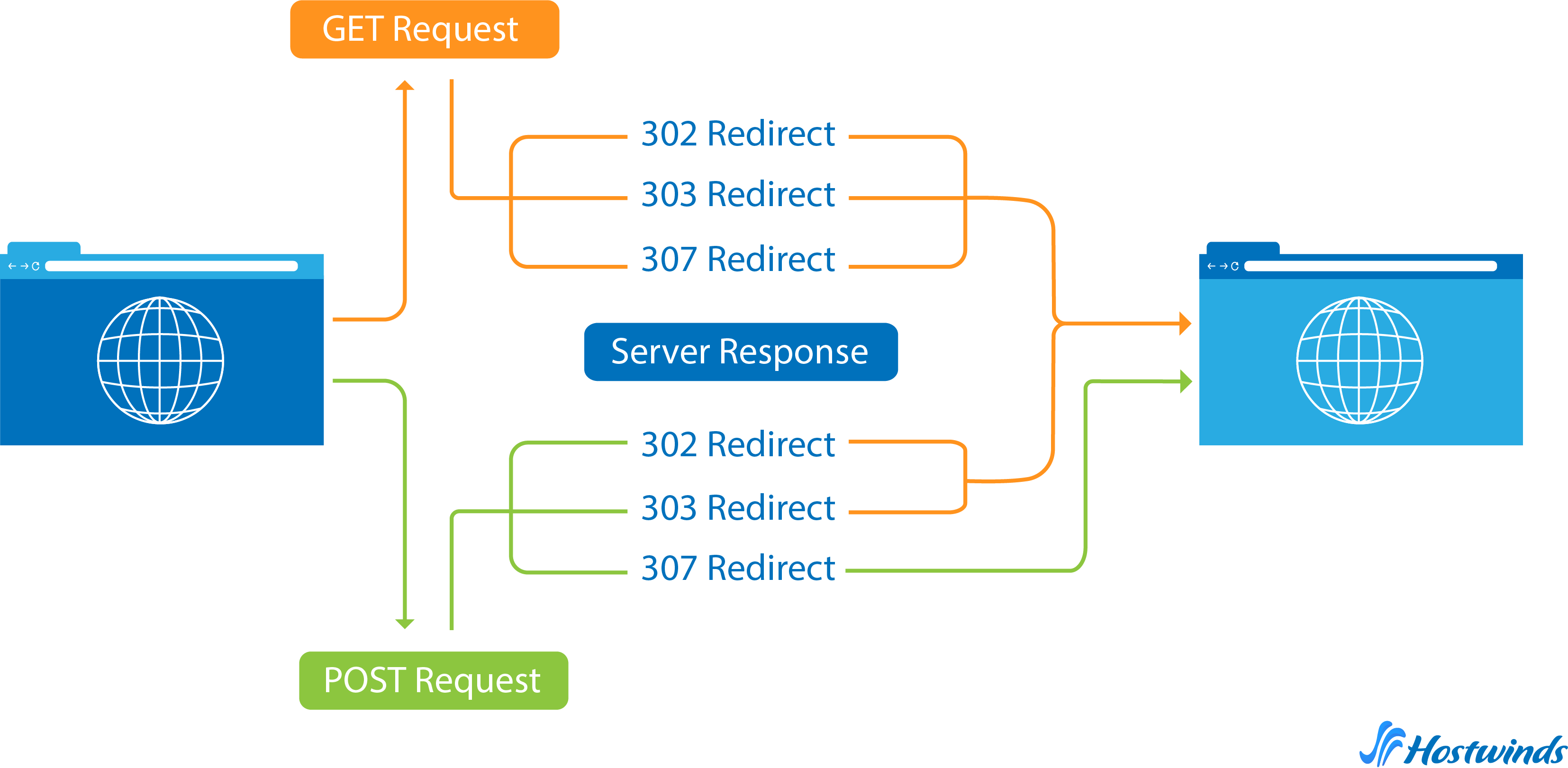
Difference Between 302, 303, and 307 Redirects
302, 303, and 307 are the three types of temporary redirects within the 3xx status code range, each performing a distinct function when processing GET and POST HTTP requests from the client (browser).
This section will focus on how a typical client would respond to each type of temporary redirect response, specifically after initially making a POST request.

What is a GET Request?
A GET request is used by browsers to request/retrieve a webpage from a web server. Whether a user wants to visit a webpage, via a link click or entering a URL in the address bar, the browser sends a GET request to the web server, asking it to provide the specified webpage.
What is a POST Request?
A POST request occurs when the user interacts with a webpage by submitting data, such as a form submission or file upload, to the web server. This data is then processed or stored by the server, allowing the webpage to perform a specific action based on the user's input.
302 Redirect
When a client (browser) encounters a 302 response from a web server, it follows up with a GET request to access the new URL provided by the server. This will happen regardless of whether the client's original request was GET or POST.
This could cause issues if the client originally sent a POST request.
For example, If a user submits information, such as a purchase form, using a POST request and the server responds with a 302 redirect, the browser will automatically send a GET request. As a result, the information from the original POST request may not reach the server for processing.
303 Redirect
A 303 redirect functions similarly to a 302 redirect by prompting the client to follow up with the GET method regardless of the original request method.
However, if the original request is a POST request, a 303 redirect response requires the client to prompt the user to confirm the follow-up GET request before sending it to the server.
Also like 302 redirects, using 303 redirects for data submission webpages (e.g. form fills and file uploads) could result in fragmented or lost data.
307 Redirect
Unlike 302 and 303 redirects, 307 redirects preserve the original request method (GET or POST) after redirection. Simply put, a POST request stays as a POST request and a GET request stays as a GET request after redirection.
This makes 307 redirects the best choice for data submission to web servers, as it ensures both the secure transfer and accurate delivery of information from client to server.
4 Ways to Implement 307 Redirect
There are several methods for implementing a 307 redirect to your site. The one that works best for you will depend on your comfort level with coding and whether or not you're running a CMS (Wordpress, Drupal, Joomla, etc.).
Regardless of the method you choose, make sure to first create a backup of your site, or at the very least the file you're working on. We cannot stress the importance of data backup, especially when working within the .htaccess file.
Using .htaccess File
1. Access the .htaccess file in the root directory of your website.
2. Add the following line to the .htaccess file:
Redirect 307 /old-page.html http://example.com/new-page.html3. Replace /old-page.html with the old URL and http://example.com/new-page.html with the new URL.
4. Save the changes to the .htaccess file and test the redirection.
Using Server-Side Scripting (PHP)
1. Create a new PHP file (e.g., redirect.php) on your server.
2. Add the following PHP code to the file:
<?php
header("HTTP/1.1 307 Temporary Redirect");
header("Location: http://example.com/new-page.html");
exit();
?>3. Replace http://example.com/new-page.html with the URL you want to redirect to.
4. Save the file and upload it to your server.
5. Access the file in your browser to ensure the redirection is working.
Using Server Configuration (Apache Virtual Host)
1. Access your server's configuration file (e.g., httpd.conf or apache2.conf).
2. Add the following lines within the appropriate <VirtualHost> or <Directory> block:
Redirect 307 /old-page.html http://example.com/new-page.html3. Save the changes to the configuration file and restart the Apache server to apply the changes.
4. Test the redirection by accessing the old URL in your browser.
Using Plugins
For sites that utilize a CMS (content management system), like Wordpress or Weebly, implementing 307 redirects is as easy as doing it through a plugin.
Find a plugin you like, download it and simply follow the instructions on how to implement the 307 redirect.
Written by Hostwinds Team / March 29, 2024
